Almost everybody knows that website accessibility matters. Some of us have been yammering on about it for more than a decade now. And that’s forever in internet years.
Despite this, many websites fall short when it comes to accessibility. And some of them don’t even come close.
No judgement here, unless you’re internationally going out of your way to ruin someone’s day.
There’s a lot of barriers to web accessibility, especially if you’re a small business just trying to do your best to make your website good enough to sell your product or service, and you don’t have time to learn-all-the-things. Even the big brands and websites mess this stuff up, and they probably don’t care about their customers as much as you do.
So, anyway. You might not have perfect website accessibility (we don’t pretend like we do). But you can do your part to have the basics covered so that your website is as welcoming to everyone as you are in-person.
With that in mind, we’ve put together a few tips and best practices for checking and improving your website accessibility.
But first, a story…
Accessibility and That Time I Laughed My Way Through Hymns in Church
In our early twenties, Stew and I attended a very small church down the road from our house, and in doing so, probably dropped the average attendee age from almost dead to 68.
In tiny churches, most of the members tend to volunteer to do some of the roles. This often meant someone with very limited computer skills putting together the PowerPoint presentations, with hilarious results.
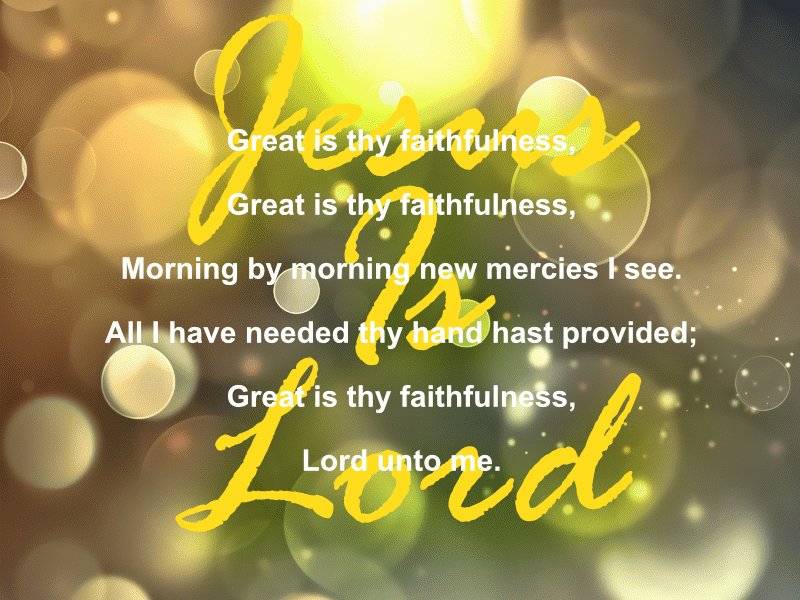
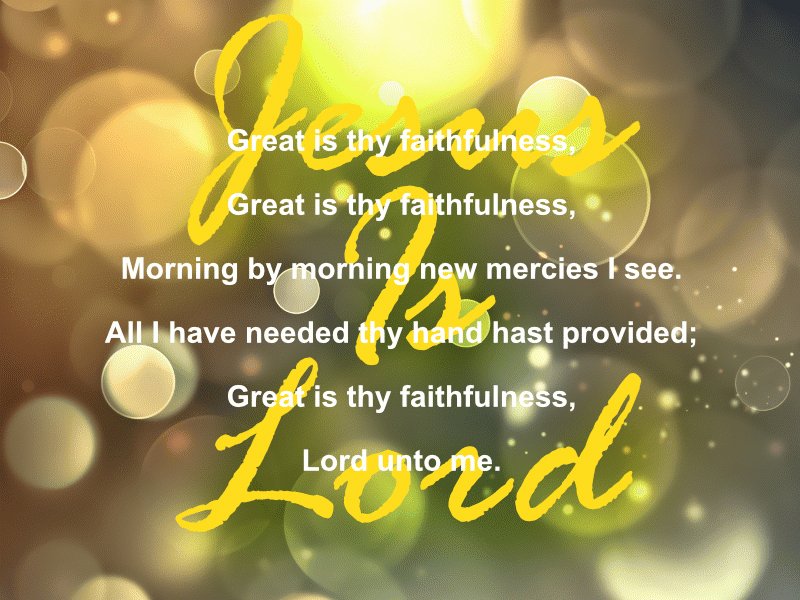
One Sunday, it turned out that someone had chosen a background image that displayed the words “Jesus is Lord” in large yellow font, behind smaller white lyrics. It gets better: this image was animated to flash on and off every second. This meant you had a second to read the lyrics, before they were unreadable again.

I pretty much lost it when I made eye contact with the pastor who was barely holding it together.
I’m pretty sure Jesus would’ve been laughing, too.
Aaaand that leads us into our first tip…
Tip 1: Check Your Contrast
Contrast matters if you want your audience to read your stuff! Though if you really stuff things up, you might give some folks a much-needed laugh.
Probably the most common place we see this issue is text overlaid on images, like the hero section of your website. You can fix this by:
- Adding an opaque or semi-opaque background on the text to increase contrast
- Adjusting the text colour, or
- Changing to an image that doesn’t blend with your text colour
Oh, and if you’re not sure how much contrast is enough, use WebAIM’s Contrast Checker. You simply add the hex code for your foreground and background colours, and it will give you a pass or fail.
Tip 2: Try Using Your Keyboard
Some people will use their keyboard to navigate your website instead of a mouse. So, open your website and see what happens when you use tabs, arrows, and the enter key to get around.
You should be able to get to the main content quickly and easily. You should be able to navigate to any page in the menu. If you can’t, your website may need a few tweaks to make it more accessible. You (or your web designer/developer) should:
- Ensure each link has a clear focus style, like a border
- Check each link has an aria-label attribute so audio users know what each link does
- Ensure links function as expected when activated (e.g. dropdowns open, pop-ups open, sliders scroll, etc.)
- For interactive elements like pop-ups, ensure the focus is directed to an appropriate element when activated, and that the user can exit to go back to the main page by using the ‘esc’ key
Tip 3: Describe Your Images
Images add so much to the website experience. They break up your written content, provide extra context, support navigation, and help give someone a feel for your brand.
But for blind people and anyone relying on screen readers to interact with a website by converting text to audio, images can become a source of frustration that ruin the website experience. If you don’t describe your images, or you describe them badly, your website is not accessible to these users.
You should use image alt text (via image settings) to describe your images in a way that avoids frustrating your users. This means:
- Accurately describing an image
- Keeping the description succinct
- Ensuring your description fits the purpose of the image
- Conveying the purpose, meaning, and/or feeling of the image using text
Many content management systems and social media channels now offer generative AI capabilities to describe images for you. But don’t get lazy here — AI will describe what it sees, but it may not describe what matters in the context of your website. So if you click “generate alt”, make sure you check the description and edit it (if needed) before publishing.
Tip 4: Get Your Forms Right
You want people to fill out your forms! The more the merrier! So, let’s make sure that anybody who wants to request a quote, fill out a contact form, subscribe (etc. etc.) can do so!
To make your forms accessible to people who may be using screen readers and/or keyboard navigation, make sure:
- Users can use the tab key to navigate to the next form field
- It is visually clear which form field the user is in while typing in it
- Forms and fields are properly labelled
- Your error messages are clear
Tip 5: Transcribe Multimedia
It’s wonderful to see so many businesses embracing captions and transcriptions for video and multimedia content these days! This doesn’t just benefit hearing impaired users, but also makes it possible for anyone to consume your content without audio — something that many people actually prefer.
We recommend checking your website for any video and audio content, then doing a quick audit to make sure captions and/or transcriptions are available. There’s plenty of tools these days to help make the job easy. In fact, many video editing tools and players already have this feature built in.
That’s it for our quick tips, but there’s so much more you can do (if you’ve got time).
There’s some good accessibility guides and tools out there. If you’ve got some extra time, we can recommend checking out:
- Browser extensions to help find accessibility issues
- NVDA software for navigating websites using audio (great for testing!)
- axe DevTools Web Accessibility Chrome Extension